ワードプレスを使用している方で囲碁の棋譜をブログに表示させたいという人、いると思います。
私も昨日の投稿で、棋譜を載せようとしていろいろ調べていました。
他の方のブログを読んでいるとカッコいい碁盤が表示されていたりするんですよね。
あれ、どうやっているんだろうとずっと疑問に思ってました。
で、いろいろ調べてみた結果、ワードプレスのプラグインで簡単に表示させることができました!
こんな便利なプラグインがあるならもっと早く教えて欲しかった・・・(笑)
ということで今日は碁盤を表示させるプラグイン「Glift Go Game」を紹介します。
インストール
まずはGlift Go Gameをインストールしましょう。
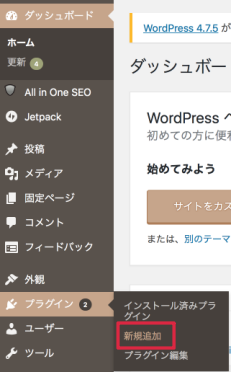
ワードプレスの管理画面→プラグイン→新規追加と進んで下さい。

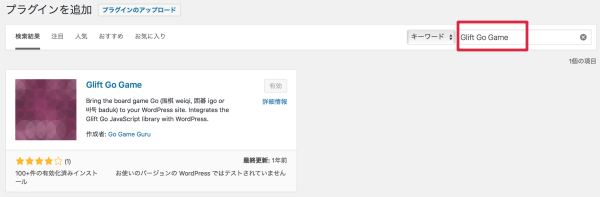
検索欄に「Glift Go Game」と入力。
するとプラグインが表示されると思いますので、インストールをクリックします。

これでプラグインのインストールは完了です。
あ、インストールしたら有効にしておいて下さいね。
設定
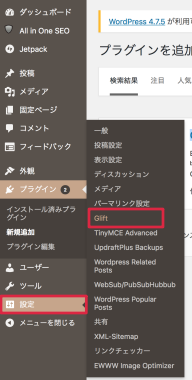
インストールが完了すると、ワードプレスの管理画面→設定に「Glift」というのが増えていると思います。

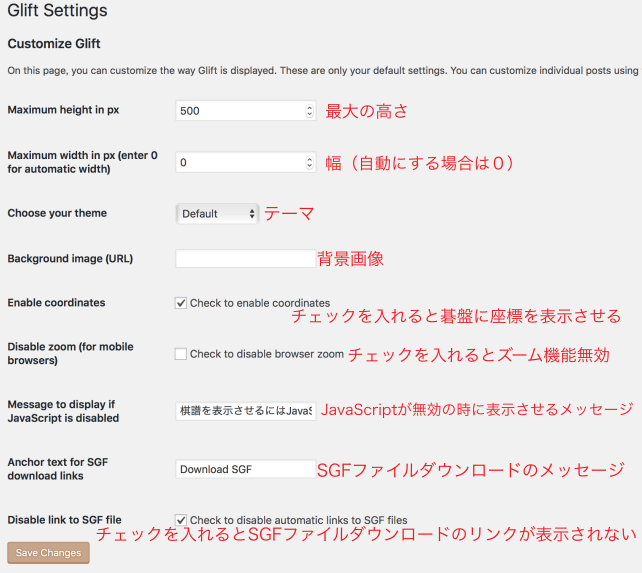
ここで表示させる碁盤の設定などが行えます。

内容はこんな感じです。
個人的には一番最後のSGFファイルのダウンロードリンクは不要かと思ったので、チェックを入れました。
あと、テーマを切り替えると碁盤の表示が変わって意外と面白いです。
でもやっぱりデフォルトのテーマが一番使いやすいと感じました。
碁盤の表示方法
インストールから設定まで完了しましたので、あとは記事内に碁盤を表示させるだけです。
ただその前に表示させる棋譜のSGFファイルをアップロードする必要があります。
SGFファイルとは囲碁の棋譜情報や対局者の情報などを持ったテキストファイルです。
詳しくはまた機会があれば書きたいと思います。
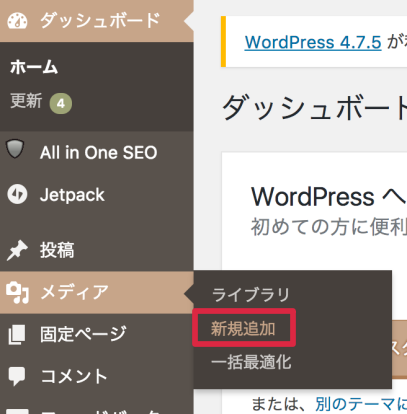
ワードプレスの管理画面→メディア→新規追加をクリックします。

あらかじめ用意しておいたSGFファイルを選択してアップロードします。

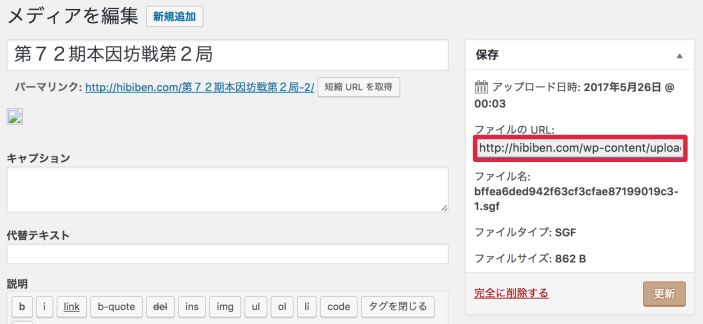
アップロードが完了したら編集ボタンをクリックして下さい。
編集画面が表示されますので、ファイルのURLの中の文字列を全てコピーします。

この文字列を記事内にリンクとして埋め込むことで碁盤が表示されます。
リンクの書き方はこんな感じ。
これで碁盤が表示されていると思います。
とても簡単ですね。
これで自動的にレスポンシブ対応済みというのが驚きです。
まとめ
いかがでしたでしょうか。
ワードプレスを使って囲碁関係のブログを書かれている方にとっては、とても便利なプラグインだと思います。
すでに有名なのかもしれませんが、恥ずかしながら私は昨日まで知りませんでした・・・
この記事がもし同じようにブログに碁盤を載せたいけど載せ方が分からないという方の役に立てば幸いです。
最後までお読みいただき、ありがとうございます!
次の記事でまたお会いしましょう!
広告

コメントを残す